【HTMLとは?意味は?】初心者に分かりやすく簡単に説明!
WEBライターのtomomiです。WEBに関わる仕事をしていると、意味が分からない専門用語がたくさん出てきますよね。
WEBに関わる多くの専門用語の中でも、よく見聞きすることの多い『HTML』という用語。『HTML』について以下のような疑問をお持ちの方も多いのではないでしょうか。
- HTMLっていったい何?何かの略語?
- HTMLは何に使われているの?
- 聞いたことはあるけどHTMLって何だか難しそう・・・
- HTMLタグって?どんな種類があるの?
WEB業界において、基本となると言われている『HTML』。 今回はWEBライターも知っておきたい基礎知識のひとつである『HTML』について、初心者の方にも理解できるようにわかりやすく解説していきます。
1.HTMLとは?
HTMLとは、WEBサイトやブログなどWEBページを作成するために使う基本的な言語のひとつです。
普段多くの人が何気なく見ているネット上のWEBページのほとんどは、HTMLというマークアップ言語によって作られています。
HTMLの言葉の意味
HTMLという言葉は、『HyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)』の略語です。
まずは、一つずつの単語の意味を見てみましょう。
ハイパーテキストとは?
ハイパーテキストとは、コンピュータを利用した文書作成・閲覧システムの一つで、文書内の任意の位置や要素に、他の文書への参照(所在情報や識別情報)を埋め込み、複数の文書を相互に結びつけたもの。
出典:IT用語辞典
マークアップ言語とは?
マークアップ言語とは、コンピュータによって処理される人工言語の種類の一つで、データ中に特定の記法を用いて何らかの情報を埋め込むためのもの。
出典:IT用語辞典
単語の意味をつなげると、つまりHTMLとは、 コンピューターを利用した文書の作成や閲覧システム( ハイパーテキスト )を利用して、 文字や画像などを表示するために、 印をつけてコンピューターに理解させる(マークアップ)ための言語です。
※マークアップ言語について、詳しくは以下のページを参考にして下さい。
HTMLの役割
HTMLの役割は、WEBページに文字や画像などを表示させることです。
ただ文字を入力したり画像を貼付するだけでは、現在ご覧になっているようなWEBページに、文字や画像を表示させることはできません。
HTMLによってコンピューターに文字や画像などの情報を理解させることで、ブラウザ(ネット上のWEBページの情報を画面上に表示させるためのソフト)に読み込まれ、WEBページが表示されるようになっています。
では実際に、WEBページを構成しているHTMLを見てみましょう。
閲覧しているWEBページ上で、右クリックをして「ページのソースを表示」を選択すると以下のような画面が表示されます。
ページのソース画面 (WEBページを構成しているHTML )

これがWEBページを構成しているHTMLで、<>の中に英語や数字、記号など(タグ)を用いて印をつけ、コンピューターに理解させることでWEBページに文字や画像などを表示させています。
このHTMLで構成された文書をブラウザに読み込ませると、以下のようなWEBページが表示されます。
HTMLをブラウザで見た画面(WEBページに表示される画面)

現在ご覧頂いているページも、このようにHTMLによって構成されています。
HTMLは、 WEBページに文字や画像などを表示させる役割があるとお伝えしましたが、基本的にWEBページの作成にはHTMLだけでなく、CSSという言語も用いられています。
では続いて、HTMLとCSSとの違いについて解説していきます。
HTMLとCSSの違い
CSSとは、『 Cascading Style Sheet ( カスケーディング・スタイルシート )』の略語 で、文字の大きさや文字色・太さ・背景の色など、 WEBページに表示されるデザインを指定するための言語です。
HTMLは、WEBページの構造を指定するマークアップ言語であるのに対し、CSSはWEBページの装飾(スタイル)を指定する言語ということになります。
HTMLだけを使用した場合と、HTMLとCSSを使用した場合の、WEBページ上での違いを、このページ冒頭の文章を例に見てみましょう。
HTMLだけを使用した場合
【HTMLとは?意味は?】初心者に分かりやすく簡単に説明!
- HTMLっていったい何?何かの略語?
- HTMLは何に使われているの?
- 聞いたことはあるけどHTMLって何だか難しそう・・・
- HTMLタグって?どんな種類があるの?
HTMLとCSSを使用した場合
【HTMLとは?意味は?】初心者に分かりやすく簡単に説明!
- HTMLっていったい何?何かの略語?
- HTMLは何に使われているの?
- 聞いたことはあるけどHTMLって何だか難しそう・・・
- HTMLタグって?どんな種類があるの?
CSS言語を使用することで、このように文字の大きさや背景色、文字の色などが装飾され、WEBページ上での表示のされ方(見た目)が大きく変化します。
ホームページやブログなど、普段よく目にする多くのWEBページは、HTMLとCSS言語によって作られています。
※CSSについて、詳しくは以下のページを参考にして下さい。
2.HTMLの基礎知識
ここでは、HTMLの基本となるHTMLタグについて解説します。
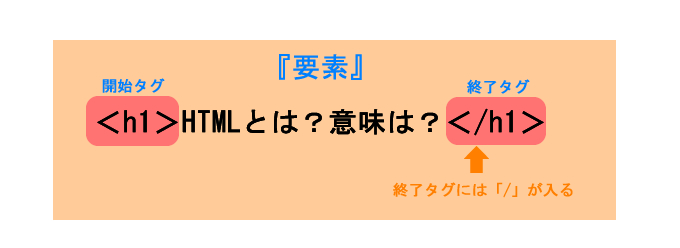
HTMLタグとは<>で囲まれた記号で、文章の構造を指定する役割があるもの。基本的に、HTMLタグには『 開始タグ 』と『終了タグ』があり、開始タグから終了タグまでの部分を『要素』と言います。

上の図の<h1></h1>は、本文の見出しを指定する HTMLタグです。このようなHTMLタグを使うことで、WEBページの文章の構造を示しています。
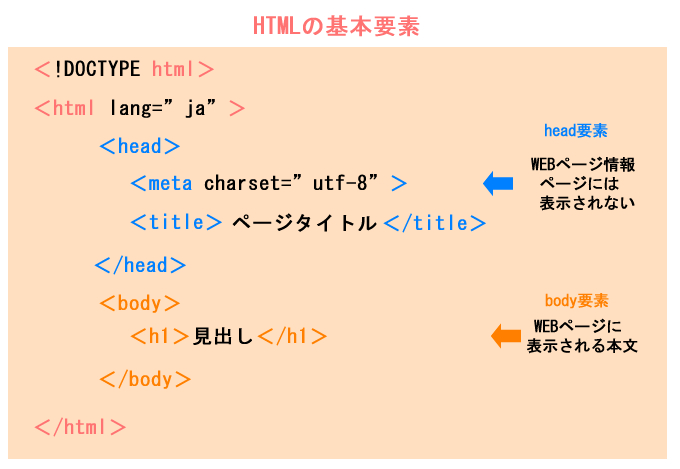
HTMLの基本要素
WEBページの基本的な構造は、以下のようになっています。

基本的に、『 html要素 』の中に『 head要素 』と『 body要素 』があり、上記以外にも色々なタグを使ってWEBページは構成されています。
HTMLの代表的タグ
HTMLタグには数多くの種類がありますが、一般的によく使う代表的なHTMLタグをご紹介していきます。
html要素に使われるタグ
| <html></ html> | htmlで書かれた文書であることを意味するタグ。 |
| <!DOCTYPE html> | DOCTYPE宣言 と呼ばれ、html文書をこれから作成することを宣言するタグです。 |
| <html lang = “ ja “ > | ページの基本言語を指定するもので、「 “ ja “ 」は「 japan 」日本語で記述することを意味しています。 |
head要素に使われるタグ
| <head></ head> | 説明やタイトルなど、ページや文書の情報を指定するタグ。 |
| <meta charset = ” utf-8 “> | 文字コードを指定するタグ。 文字コードとは、 文字や記号をコンピュータ上でデータとして扱うために、識別番号を与えて区別できるようにした符号のことです。 |
| <title></ title> | タイトルタグ。ページのタイトルを指定するタグ。 |
body要素に使われるタグ
| <body></ body> | 文書の本文を指定するタグ。WEBページに実際に表示される文書です。 |
| <h1></ h1>~<h6></ h6> | 本文の見出しを指定するタグ。 数字が小さくなるほど細かい見出しを表します。<h1></ h1>見出しの中に<h2></ h2>見出しといった形で使うのが一般的です。 |
| <p></ p> | 文書の段落を指定するタグ。 前後に改行が入るようになります。 |
| <a></ a> | リンクを指定するためのタグ。 リンクを埋め込みたい時に使うタグです。 <a href=”リンク先”></ a>といった形でリンク先を指定します。 |
| <img></ img> | 画像を表示させるためのタグ。 <img scr=”画像のファイル名” alt=”画像の説明”> といった形で 挿入したいファイルの場所を指定します。 |
| <b></ b> | 文字を太字にするタグ。 |
| <i></ i> | 文字を斜体にするタグ。 |
| <br> | 文章を改行する時に使うタグ。 |
| <hr> | 水平に罫線を引く際に使うタグ。 |
| <strong></ strong> | テキストを太字にする、テキストを強調したい時に使うタグ。 |
| <ul></ ul> <ol></ ol> <li></ li> | リスト(箇条書き)を作成するタグ。 <ul></ ul>は順序なしリスト <ol></ ol>は順序ありリスト <li></ li>はリストの各項目を指定します。 |
HTMLタグには、ご紹介したタグ以外にもさまざまな種類のタグが存在します。
上記でご紹介したタグを使用することによって、WEB上のページではどのように表示されるのか、実際にHTMLタグを使用した場合の表示のされ方を見てみましょう。
HTMLの使用例
例1.見出しタグ

WEB上での表示画面

例2.リンクタグ+段落タグ

WEB上での表示画面

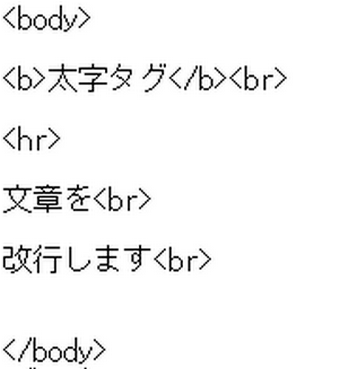
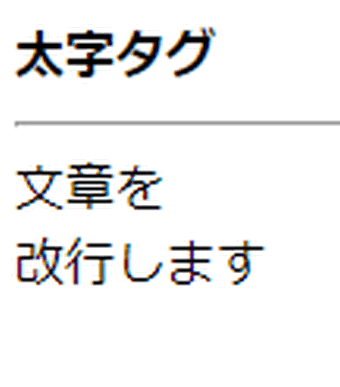
例3.太字 +横罫線 + 改行タグ

WEB上での表示画面

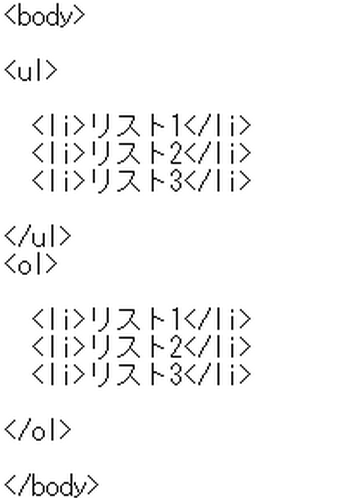
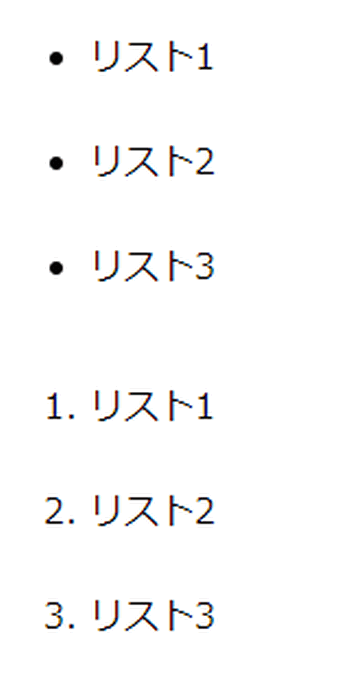
例4.リスト作成タグ

WEB上での表示画面

たくさんのHTMLタグが並んでいると難しく感じますが、このように一つずつのタグを見ていくと意外と簡単ですよね。
HTMLに、さらにCSS(WEBページの装飾を指定する言語)を付け加えることで、より見やすいWEBページが構築されます。
3.HTMLファイルの作り方
HTMLを使えば誰でも簡単にWEBページを作ることができます。それでは、実際にHTMLファイルを作成してみましょう。
HTMLファイルの作成に必要なもの、ファイルの保存と編集方法、具体的な作成手順について解説します。
HTMLを使うために必要なもの
HTMLファイルは、以下の2つを利用して作成することができます。
- ブラウザ
- テキストエディタ
ブラウザとは?
ブラウザとは、インターネット上のWEBページの情報を画面上に表示するための閲覧ソフト。現在このWEBページを見ているソフト、インターネットを使う際に利用するのがブラウザです。
ブラウザには
- Internet Explorer
- Google Chrome
- Safari
- Microsoft Edge
などいくつかの種類があり、パソコンやスマートフォンには初めからこのようなブラウザが搭載されています。
テキストエディタとは?
テキストエディタとは、コンピューターで文字情報(テキスト)のみのファイルを、作成・保存・編集するためのソフトです。
Windowsの「 メモ帳 」や、Macの「 テキストエディット 」などが、テキストエディタになります。
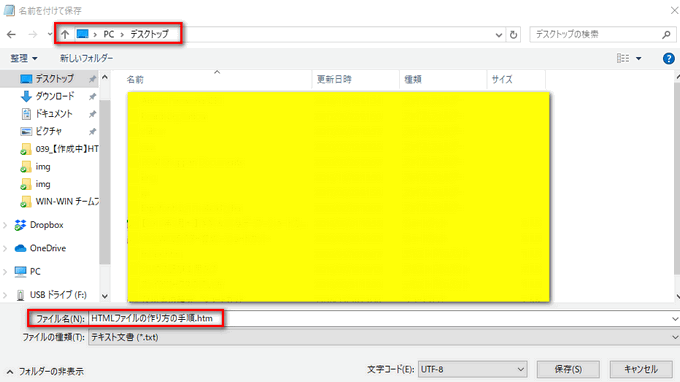
HTMLのファイルを保存するには?
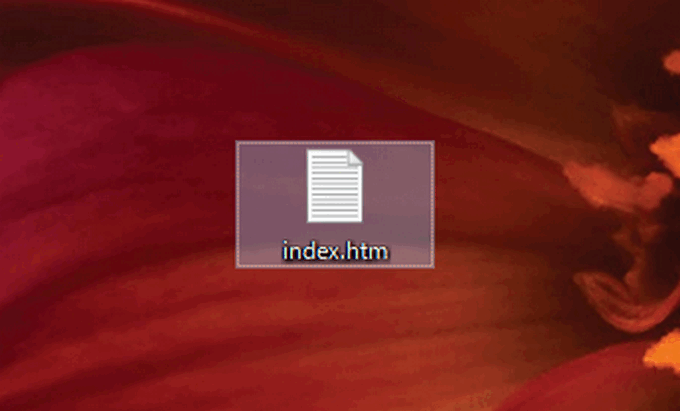
HTMLファイルを保存する際は、拡張子を「 .htm 」や「 .html 」にする必要があります。
ファイル名に 「.htm」や「.html」という拡張子をつけることで、コンピュータが HTMLによって作成されたファイルであることを認識します。
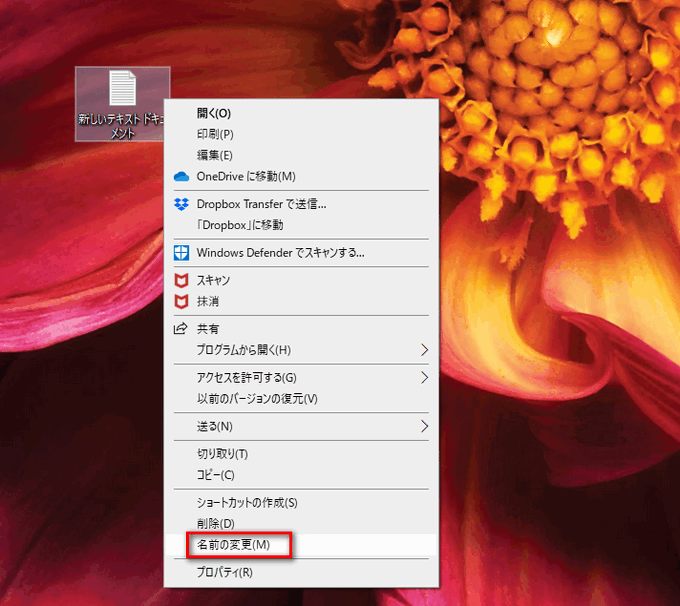
拡張子が「.txt」などになっている場合は 、「.htm」「.html」に変更して保存します。
HTMLファイルの作成手順
では、HTMLファイルの具体的な作成手順を見ていきましょう。
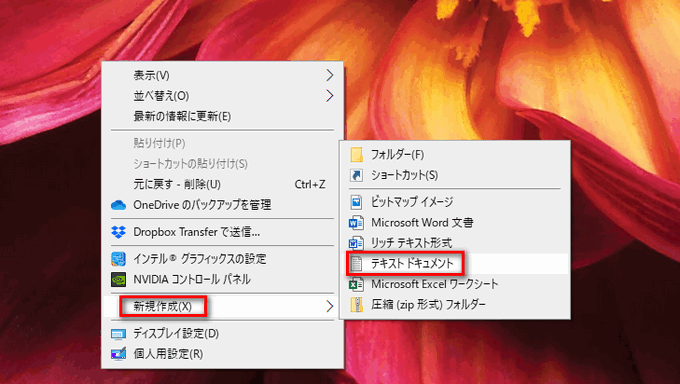
私が現在利用しているパソコン(Windows)で、実際にHTMLファイルを作成しながら解説していきます。




これで、HTMLファイルを作成することができました。
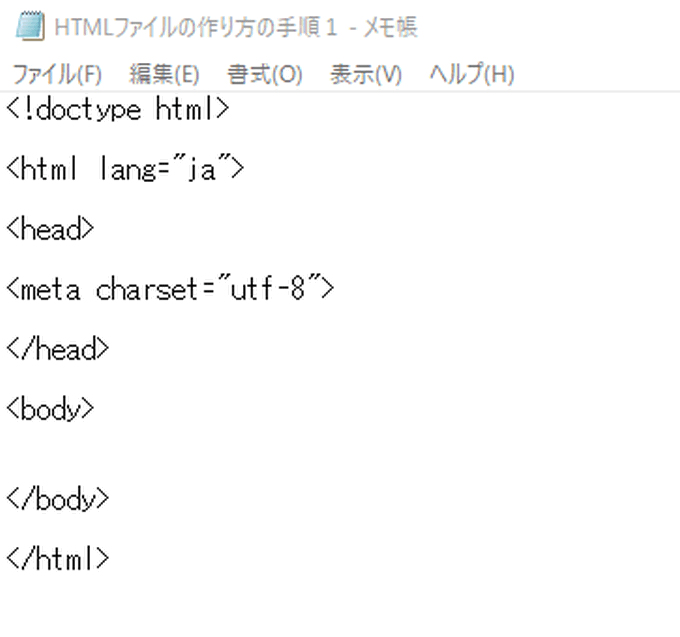
続いて、実際にHTMLファイルに本文を記述し、ブラウザで表示されるまでの作成手順を見ていきましょう。





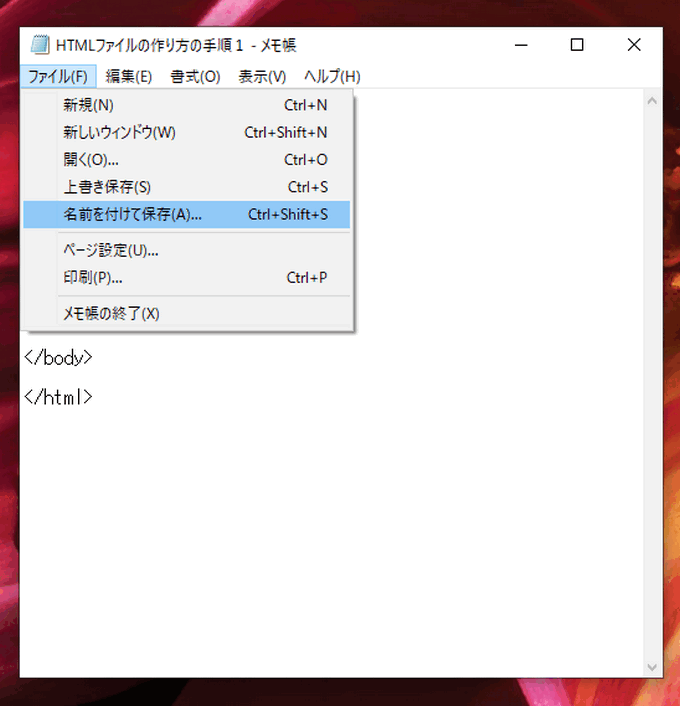
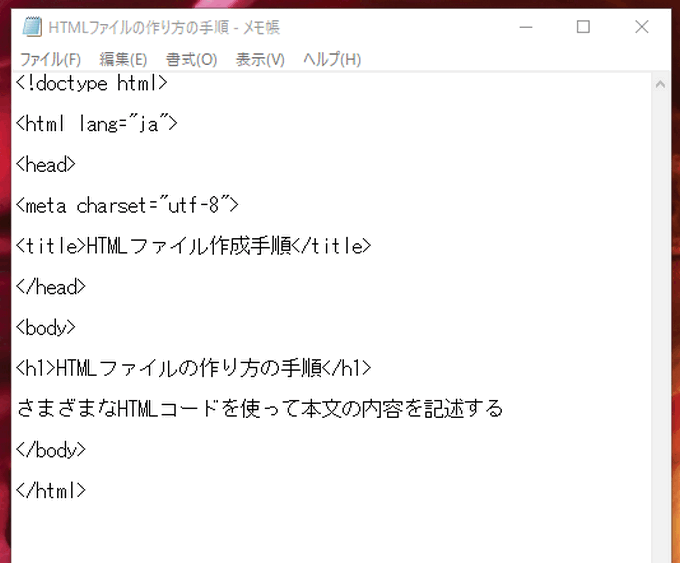
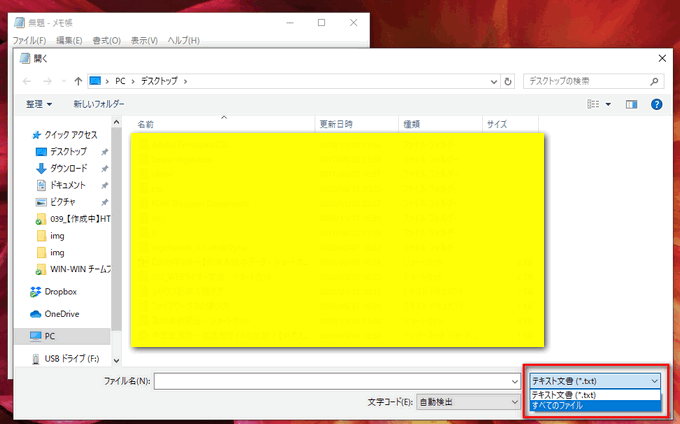
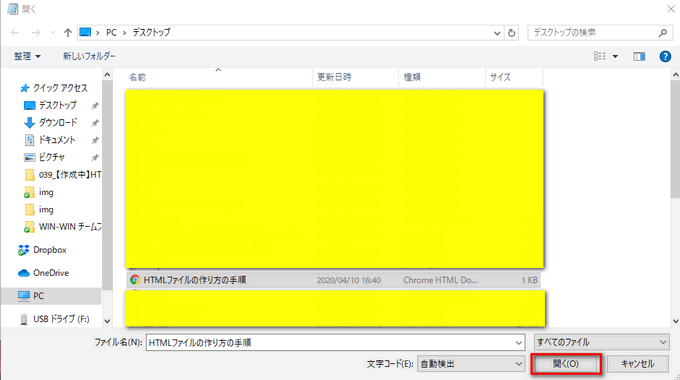
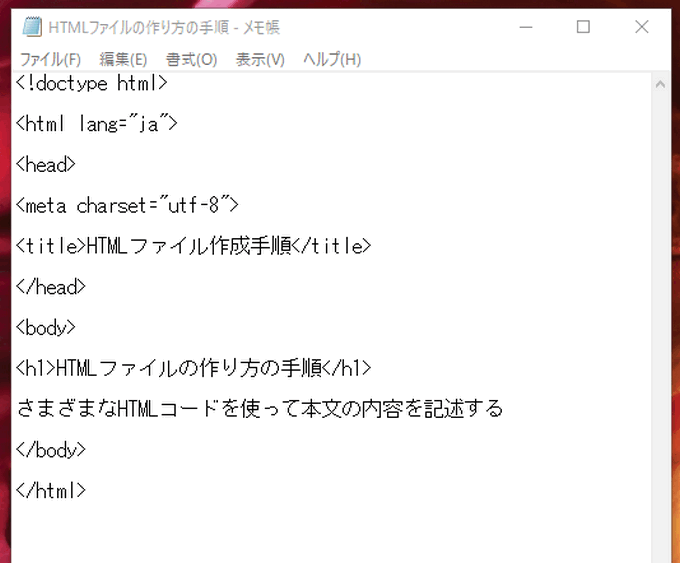
メモ帳に以下の内容(タイトル・本文の内容)などを追加して保存しました。


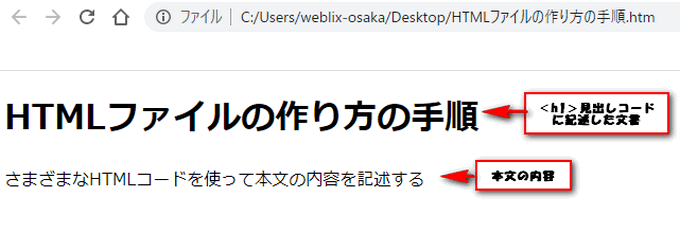
ブラウザが起動し、上記のように表示されれば、HTMLファイルの作成は成功です。
他にもさまざまな HTMLコードを使って本文の内容を記述し、ブラウザで確認してみて下さいね。
HTMLファイルの編集方法




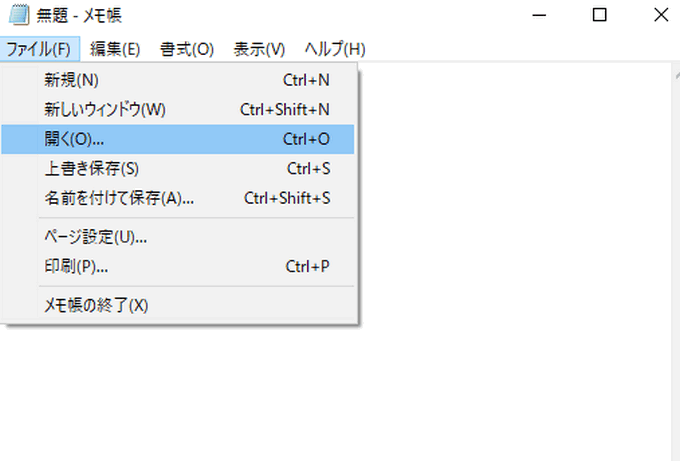
追加や修正などの編集が完了したら、「ファイル」から「上書き保存」を選択して内容を保存します。
HTMLファイル作成の注意点
HTMLファイルを正確にブラウザに表示させるためには、いくつか注意する点があります。
- ファイル名は半角英数字にする
- HTMLタグは半角で記述する
ファイル名は半角英数字にする
HTMLファイルに使える文字は決められていて、スペースや全角文字などは使うことができません。
HTMLファイルに使える文字は、「 半角英数字・ハイフン・アンダーバー 」のみになります。
HTMLタグは半角で記述する
HTMLタグは、半角英数字で正確に記述しなくてはなりません。正確に記述しないとブラウザ上で表示されない、表示が崩れるといった原因になります。
スペースや記号など、全角と半角が分かりづらいものは、特に注意して記述するようにしましょう。
今回はHTMLの基礎知識から、HTMLファイルの作成方法まで、詳しくご紹介してきましたがいかがでしたか?
「HTMLって意外と簡単!」と思われた方、反対に「やっぱりHTMLって難しい・・・」と思われた方もおられるかもしれませんね。
初めから、HTMLについてすべて理解しておく必要はありません。なんとなくHTMLがどのようなものか、を理解して頂くことができたのならそれで十分です。
WEB業界で基本となると言われているHTML、基礎だけでも理解しておくと、WEBライターとして活動していく中で、役立つ場面も出てくるでしょう。
執筆スキル以外のスキルや知識を身に付けることで、WEBライターとしての仕事の幅も広がります。 HTMLは、WEBライターが身に付けておきたいスキルのひとつと言えます。



コメントを残す