【例文を20種類紹介】WEBライター必見!文章の基本と書き方のコツ
毎日、ひたすら記事作成している副業webライターの泉貴幸です。文章は、タイピング速度が速いだけでは作成できません。
考えながら書くので、ある程度の時間がかかってしまいます。特にWEBライター初心者の方は、悩む時間が多くなってしまうのではないでしょうか?
そこで今回は、
- WEBライター初心者が知っておきたい文章作りの基本
- 記事の書き方のコツや大切なポイント
- 報酬が獲得できる記事を作成する時の注意点
を詳しくご説明していきます。WEBライターは文章で稼ぐ仕事ですから、スピードと記事のクオリティの両方が求められます。
一日でも早く稼ぐ為には、文章の基本やコツなどを抑えておくことが大切です。
記事作成でお悩みの方は、是非最後までお読み頂ければと思います。
WEBライターの基本的な記事の書き方6ステップ!
記事作成には順番があります。書きたい事が頭の中にあって、それを次から次へと書いたとしても良い文章になるとは限りません。
整った文章を作成する為にも、基本となる6ステップを抑えておきましょう。
ステップ1.テーマを決める
はじめに取り組むべきはテーマ作りです。テーマを考えないと、書くべき内容や、その文章のゴールが見えてきません。
決める時は、
- 誰に何を伝えたいのか?
をしっかり考えてください。例えば、当ページのタイトルは「WEBライター必見!文章の基本と書き方のコツ」ですから伝えたい人は、
- WEBライター初心者の方
- すでにWEBライターだけどなかなか稼げない方
- これからWEBライターになる方
になります。そして訪問者(WEBライター)に伝えたいことは、
- 記事作成の基本やコツ
- 記事作成の注意点
です。実際、このページタイトルを見ればWEBライターに全く興味ないという人や業種が違う人は訪れないと思います。
仮に訪れたとしても、興味なければページから離れてしまうでしょう。
大切なのは明確なテーマの設定です。「誰に何を?」をはっきりさせると記事構成案も次第に見えてきます。
ステップ2.記事の構成を考える
タイトルが決まったら、記事の構成を考えていきます。訪問した人が「これが知りたかったんだ」と思うような内容を考えないといけません。
タイトルが「文章の基本と書き方のコツ」なのに、内容が「WEBライター別報酬ランキング」だったらおかしいですよね。
記事構成時に必要になってくるのは、
- 何を伝えるのか?
- どれくらい伝えるのか?
- どういった順番で構成するのか?
です。考える時は「自分がいいと思う構成」ではなく以下のような訪問者の気持ちや状況も加味するといいでしょう。
- 読んでいてストレスを感じない
- 知りたいことが順番に出てくる
- 最後まで読めば理解できる
必ずしも、自分が良しとする文章が訪問者に受け入れてもらえるとは限りません。
訪問者が「これが知りたかったんだ!」、「ようやく見つけ出せた!」と喜んでくれるような惹きつける記事構成がベストです。
ステップ3.見出しを作成
次は見出し作りです。検索キーワードを意識しながら、テーマや構成に沿って作成していきます。
クライアントによっては、見出しに、h2、h3という言葉を使用してきます。
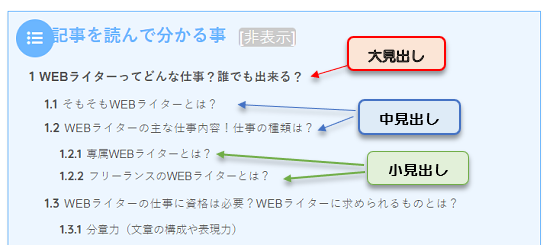
見出しというのは、ページの見やすさや強調の為に使われる手法です。見て内容が分かるようにするのがポイント。階層ごとに読み進めやすい構成を意識して作成しましょう。
下の画像は当サイトの一部です。階層を、大見出し、中見出し、小見出しの三つに分けています。

また、見出しは訪問者の利便性だけが目的ではありません。
見出しタグ(h1やh2など)は、検索エンジンに対しても有効で検索キーワードを入れ込めばサイト評価の向上も期待できます。
WEBライティングでよく使われる「SEO対策」の一環です。
見出しは適度な数、適度の場所に設置するようにしてください。見出しが多かったり、バラバラに配置されていると訪問者も見づらいと思いますし、検索エンジンの評価も下がるかもしれません。
ステップ4.導入文を考える
タイトルと本文の間に入れる文章を導入文、もしくはリード文と言います。簡単にいえば「前書き」ですが、インターネット上では非常に重要な役割を果たしています。
例えば、街の掲示板などであればパッと見て必要な個所のみ読む事が可能ですよね。
一方、web上のコンテンツは途中から表示することはありません。必ずページ上部から表示される仕組みになっています。
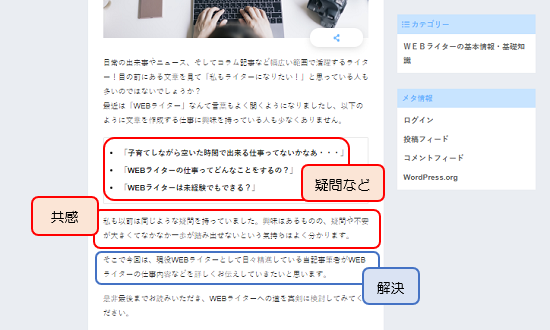
その上部に位置し、必ず表示されるところにあるのが導入文です。導入文には次の要素を入れる事がポイントになってきます。
- 問題定義や疑問
- 訪問者への共感や問いかけ
- 解決策について
- 読むとどう変化するのか?
これらの要素を上手に入れてください。訪問者が「うんうん、確かにその通りだな」と思い、次々と読み進めていくような内容にするのが理想です。

ステップ5.記事の本文を書く
テーマや見出しに合わせて本文を作成していきます。作成する時は一つの見出しに対して内容も一つがポイントです。
当ページを例にすると、この部分は「ステップ5.記事の本文を書く」です。ここに、ステップ1やステップ2の内容を記載するのはできるだけ避けるという意味です。
1つの見出しに色々な話題が入ると、文章のまとまりが悪くなってしまいます。作成する時は、その見出しで伝いたい事をメインに作成するようにしましょう。
万が一、他に伝えたい事がある時は更に見出しを作成して見やすい状態にするといいでしょう。
ステップ6.記事を何度も見直して修正する
完成した記事は、どんなに文字数が多くても何度かは見直して修正するようにしましょう。
見直す時は、なるべく声を出すと修正点が見つかやすくなります。
チェックする時は、次のようなポイントに気をつけてみてください。
ポイント1.文章表現
表現方法が統一されているか、またはテーマにあった表現になっているかをチャックしておきましょう。
表現方法については、クライアントにより予め指定されている場合もあります。
ポイント2.テーマに合った内容か?
テーマと全く異なる内容だと訪問者はすぐにサイトから離れてしまいます。
訪問者が知りたいと思っていた情報を掲載しているかどうかを見直して、掲載されていなければ修正するようにしましょう。
ポイント3.全体的な流れ
全体的にまとまりのある文章になっているのかという点をチャックします。
話が順序よく展開されているならOKですが、「なぜ今この内容?」と思うくらい話が飛んでいる時は修正を検討してください。
ポイント4.誤字脱字
見直しの中で最も基本的な作業です。パソコン入力の場合、変換ミスがよく発生します。目視やチェックツールなどを使って、誤字脱字をチャックしておきましょう。
私の場合、作成中と完成後のプレビュー表示の両方で何度も見直します。
同じパソコンの場面でも、全く文章の雰囲気が変わるので見直しにはオススメです。
例文で分かりやすく紹介!文章の基本と書き方のコツ10選
最後に、例文を使いながら文章の書き方をご紹介していきます。
自分では正しいと思っていた書き方が、果たして正しい書き方なのか?確認する為にも、ぜひお読みください。
文章の表現は統一する
WEBライターの用いる基本的な文章表現には、「です・ます調」と「だ・である調」の二種類があります。
紹介や解説、学校の教科書に用いられる表現方法です。丁寧で柔らかい文章にある反面、説得力に欠けてしまいます。
WEBライターの仕事では、この「です・ます調」が大多数を占めています。
簡潔に何かを伝えたい時に重宝する表現方法です。
断定する文章になるので、コラムや商品紹介にはあまり向いていないかもしれません。
論文、新聞、ニュースなどでは頻繁に用いられています。
文章を作成する際は、どちらかで統一しないとまとまりのない文章になってしまいます。
実際に「だ・である調」と「です・ます調」を入れた文章を作ったので読んでみてください。
悪い例
文章を書くのは難しいものだ。何度見直しても、間違いや修正点が出てきます。
本来は、はじめが「~ものだ」で終了しているので、最後は「修正点が出てくる」が妥当な表現方法です。
もし、「です・ます調」にしたいのであれば、
良い例
文章作成は難しい仕事です。何度見直しても、間違いや修正点が出てきます。
このようにすると、全体的なまとまりや丁寧さが滲み出てきます。WEB記事を作成する時は、表現方法の統一を意識してください。
重複表現は避ける
同じ単語を繰り返す重複表現は避けるようにしましょう。
よくみかけるのが「まずはじめに~」、「一番最初に~」、「頭痛が痛い」などです。一見、問題ないように思えますが、同じ意味の言葉を二回繰り返しています。
この重複表現はネット上でもよく見かけます。私自身も無意識に使用している時があるので気を付けているポイントです。
同じ語尾の繰り返しもよくない
「です・ます調」で文章を作成すると、語尾はだいたい「~です」や「~ます」で終了します。
その際、注意してほしいのが次のような語尾の繰り返しです。
悪い例
今日は良い天気です。せっかくなので大掃除をするつもりです。
前後の文章が完全に独立してしまっています。何が言いたいのかは伝わってきますが読みづらいですし、全体的なバランスはよくありません。
もう少し読みやすくするためには、
良い例
今日は良い天気です。せっかくなので大掃除をしようと思っています。
このように最初は「~です」、最後が「~ます」と使い分けます。
主語・述語が合っているかを確認する
文章の見直しでは、主語と述語にも注目しておきましょう。
主語と述語がかみ合わない文章は、何度読み直しても意味が分かりません。
悪い例
WEBライターの仕事は、文章作成をはじめ、誤字脱字のチェックや文字数チェックも勉強してください。
良い例
WEBライターの仕事は、文章作成をはじめ、誤字脱字のチェックも含まれます。
ここを重点的に勉強してください。
問題なのは、術語の「~も勉強してください」です。一旦、文章を区切り、その後に一文作成すると簡単に修正できます。
ただ、主語と述語の違和感に関しては意外と気づきません。見直しする時は、できる限り声を出して読むようにしましょう。
「こと・もの・など」はできるだけ使わない
「こと・もの・など」を頻繁に使用するのは避けるようにしましょう。
「~など」は非常に便利な言葉で、伝いたい情報が複数ある場合、確定的に伝えられない場合に使用します。
ですが、あまり使いすぎると、情報の信憑性も落ちますし文章の意図が分からなくなってしまいます。
下の例文には、「など」が二回、「こと」と「もの」が一回ずつ使われているので読んでみてください。
悪い例
WEBライターなどになるためには、文章力などを付けることが大切です。こういった勉強は自分自身で行うものです。
かなり読みづらい文章で、「結局、何が言いたいの?」と質問したい内容です。しかし、「など・こと・もの」に頼らず作ると文章は劇的に変化します。
良い例
WEBライターには、文章力が必要不可欠です。ほとんどの人が独学で身につけています。
すっきりと分かりやすい文章になりましたよね。もちろん、こと、もの、など、は必要になってくる場面も出てくるので、絶対に使用NGという意味ではありません。
表記や漢字は統一する
同じ言葉を複数回使用する時は、表記や漢字は統一しましょう。
同じ言葉なのに、最初はひらがな、最後は漢字と表記がバラバラだと、読みづらい文章になります。
悪い例
・作成した文章は納品前に必ず読み返す事
・依頼書を一読してから作業に入ること
良い例
・作成した文章は納品前に必ず読み返すこと
・依頼書を一読してから作業に入ること
表記統一は、私も意識している文章作成のポイントです。
ただし、表記違いは、入力中に誤って変換したり、どちらに統一しているのかを忘れてしまった時にも発生します。
日頃から、どちらかで統一しておくと良いかもしれませんね。
| 表記がバラバラになりやすい言葉 |
|---|
| こと(事)、さまざま(様々)、なおかつ(尚且つ)、さらに(更に)、ため(為)、たとえば(例えば)、たびたび(度々)、ただし(但し)、いわゆる(所謂)、とくに(特に)、できる(出来る) ※上記内容が全てではありません。 |
無駄な接続詞は使わない
文と文をつなぐ役割を果たす接続詞も、使いすぎると文章が長くなったり意味が分からなくなります。
文が長くなるなと思った時は、句点(。)や読点(、)を使って文章にアクセントを持たせましょう。
悪い例
文字単価は、WEBライターの生命線です。しかし、初心者の場合、高単価案件の獲得は困難です。ですから、タスクでコツコツ稼いだ方がよいでしょう。
良い例
文字単価は、WEBライターの生命線です。とはいえ、初心者の時は高単価案件の獲得が困難かもしれません。
最初は、タスクでコツコツ稼いだ方がよいでしょう。
「カタカナ・横文字・専門用語」はなるべく使わない
WEBライティングの基本となるのは、「誰でも読める文章」です。よくカタカナや横文字、専門用語を使う人もいますが、訪問者(読者)が読めなければ意味はありません。
そもそもWEBライターの書く文章のほとんどは、訪問者(読者)に読んでもらう記事です。
悪い例)この記事を多くのビジターに読んでもらいたい。
良い例)この記事を多くの訪問者に読んでもらいたい。※ビジター(visitor)とは訪問者を表した言葉です。
分かりずらい言葉を使う必要がある時は、注釈や解説を記載しておくと親切です。
文章は短く読みやすく
文章の長さについて明確なルールはありませんが、一般的に読みやすいのは40文字程度と言われています。
特にWEB媒体で使われる文章は、短い方が好まれます。長くなる文章については、読点、句点、改行を利用しながら読みやすい文章に仕上げましょう。
悪い例
伝えいたいと思う情報を無理やり詰め込むと文章は長くなり結果的に意味不明になってしまうこともあるので注意してください。
良い例
伝えたいと思う情報を無理やり詰め込むと、文章は長くなります。長文は、意味が不明になりやすいので要注意です。
情報があまりにも多い時は、文章にこだわる必要はありません。文章の途中に箇条書きを入れたり、表や画像を使えば視覚効果は向上します。
何文字書いたら読点(、)を打つという明確なルールは存在しません。文章が長くなりそうな時、一度文章を切った方が良いと思う時に使用してください。
一般的には、次の場面で頻繁に使います。
・ひらがなが続いて読みづらい
・逆説の関係(例:~が、)
・主語の後
・固有名詞の連続時(例:~は、読点、句点、改行を~)
漢字が多すぎる、ひらがなが多すぎるのはNG
極端に感じが多すぎる、もしくはひらがなが多すぎるという文章もNGです。文章を作る時は、一般的に漢字が3割、ひらがなが7割と言われています。
当然ですが、比率通りに作成するのは非常に困難です。文章作りの目安と考えておきましょう。
下の悪い例は、悪いというよりも見づらい例文です。読みやすい、見やすいという文章を意識すると「様な」と「何時か」はひらがながベストかもしれません。
悪い例
プロライターの様な素晴しい記事を何時か書いてみせます。
良い例
プロライターのような素晴らしい記事を、いつか書いてみせます。
くどいようですが、文章は訪問者の立場を考えて作成してください。おそらくあなたに文章作成を発注するクライアント(依頼主)も同じことを言うはずです。
キーワードは適度に入れる
WEBライターは、「指定されたキーワード」を基にライティングしていきます。
いわゆるSEO対策の一環ですが、不自然なほど入れるのはNGです。
悪い例
SEO対策を講じても、すぐにSEOの効果を得られるとは限りません。
良い例
SEO対策を講じても、すぐに効果を得られるとは限りません。
キーワードを入れる時は、後者のように自然な形で盛り込むようにしてください。
意味の分からない文章は、検索順位の低下を招く可能性があるので要注意です。
今回は、例文を交えて文章の基本と書き方をご紹介しましたが、いかがだったでしょうか?
基本とコツさえ覚えてしまえば、誰でもいい文章は書けます。
ここまで読んで頂いたのであれば、あとは実践して基本的な文章の書き方を自分のスキルにするだけです。
どんどんチャレンジして、クライアントや訪問者に喜ばれる文章を生み出してください。



コメントを残す