WEBライターなら知っておくべき!記事構成のコツと作り方まとめ
Contents
副業WEBライターの泉貴幸です。
読まれる記事を作るためには、ライターのライティングスキルを最大限に引き出す記事構成が必要不可欠です。
そこで今回は、
- 「記事構成は重要?知っておいた方がいい?」
- 「記事構成という仕事があるけど・・・具体的に何をするの?」
- 「興味あるけど作成方法が分からない!記事作成を作る手順は?」
という疑問を解決するために、WEBライターが知っておくべき記事構成のコツと作り方と題して詳しくまとめてみました。
記事構成は、ブログやアフィリエイト記事などにも役立つので覚えて損はありません。
今後、クオリティの高い記事を書いていくため、そして安定的に稼いでいくためにも、この機会に身に付けておきましょう。
WEBライティングで重要な記事構成は?
記事構成とは、いわば記事全体の組立てです。
記事を通じて伝えたいことや、知ってほしいことなどをピックアップして記事のイメージを形にしていきます。
そこで、どういった流れでWEB記事が完成していくのか?
記事構成を含めた一連の流れについて解説していきます。
記事作成の前に必要な準備は?記事作成の流れ
個人的なブログであれば、テーマやデザインを決めて記事をどんどん作成していくことができます。
しかし、WEBライターが請ける仕事のほとんどは、収益が絡んでくるので「記事完成」にいたどり着くまでには様々な準備が必要になってきます。
何のために、誰のためにをまず明確にしていきます。
記事の基本的な方向性を示すコンセプトやキーワード、そして目的とペルソナ(読者、顧客、ユーザー像)の設定が最初の作業です。
読者が記事を読んで満足する結果を想像すると、組み立てやすくなるでしょう。
記事のテーマや目的をもとに、情報(必要な要素)を収集していきます。
ここでいう情報とは、WEBライターが必要な情報ではなく、読者側が必要とする要素です。
Yahoo!知恵袋や上位競合サイトを見て必要と思われる情報を箇条書きなどを使ってどんどん書き留めていきます。
洗い出した情報整理と記事構成作業です。
情報のダブりやモレ、テーマとの関係性を確認しながら記事構成を作成していきます。
情報の追加や削除があれば、この段階で実施します。
1、2、3が完了したらようやく執筆です。
WEBライティングは「自分の思ったことを自由に書く」という仕事ではありません。
テーマ、目的、設定したペルソナ、そして記事構成に沿ってSEOを意識しながら執筆していきます。
記事の執筆が終了したら校正作業に入ります。
書いた記事を何度も読み直し、誤字脱字や内容のチェックです。
文章の並びや説明の順番がおかしいところも、ここで修正しないといけません。
チェックと校正が終われば、納品して仕事は完了します。
読まれる記事を作成するために最も重要なのが記事構成
前項でご説明した5つの中で最も重要なのが三番目の記事構成です。
なぜ重要なのかについてはいくつかの理由があります。
紙媒体との違いは、記事構成の重要度を引き上げている大きな要因です。
紙媒体と違って、WEB媒体は「飛ばし読み」が困難という特徴があります。
例えば、雑誌などの場合、購入してしまえば見たいページを即座に開いて情報を見ることができます。
しかし、WEB媒体だとそういったことはできません。
クリックしてサイトを開いても、表示されるのはページ上部からです。
つまり、順序良く、しかも魅力的な記事にしないと最後まで読んでくれないということです。
したがってWEB記事の場合は、読者が冒頭から興味を抱くような記事構成にしなければなりません。
インターネットを介して情報を探す場合、キーワード入力から見合ったサイトを探すと思います。
その際、たくさんのサイトがヒットしますが、何番目くらいのサイトまで見ようと考えますか?
おそらく、
- 最初に表示されたサイトの方が安全っぽいから
- 全てのサイトを確認する暇はないから
- 知りたい情報が掲載されていそうだから
- 何となく興味がある内容のような気がするから
といった理由で、1~2ページ目に表示されたサイトになると思います。
だからこそ、記事構成を疎かにしてはいけないのです。
WEB上で記事が上位表示される為には、適切なキーワードの選定と、キーワードが適宜に入った良質なコンテンツが必要不可欠です。
WEB上には、とにかくたくさんの類似サイトが存在します。
「この話題に触れているサイトはないだろう」と思っても、キーワード検索すれば必ず出てくるのです。
やみくもに記事を作ったところで、検索結果でこういった競合サイトの上に行けるとは思えませんよね。
そこで大切になってくるのが記事構成です。
競合サイトのコンテンツや情報をもとに、最適と思われる構成を作ることで他サイトより検索上位を目指すことができます。
WEB記事の構成に使われる基本パターン
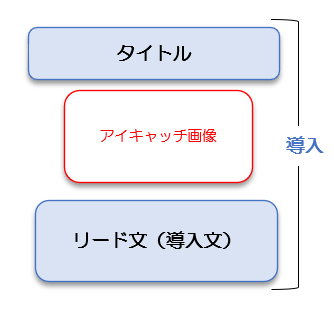
WEB記事で広く使われている記事構成の基本パターンといえば、「導入→本文→まとめ(結論)」という作り方です。
最初の導入には、30文字程度のタイトルをはじめアイキャッチ画像もいれます。
その後、記事作成者のあいさつから始まるリード文を挿入し、記事構成の前半は完了です。

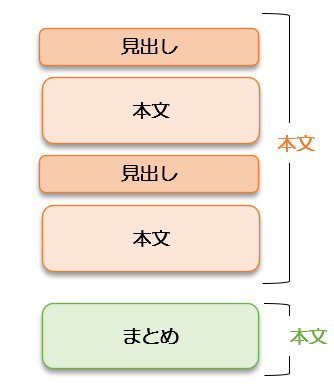
リード文の次は、いよいよ記事の核となる本文になります。
必要な数の見出しと付随する本文(コンテンツ)で構成され、読者の知りたいことを種類別に説明していきます。

上記画像の見出しは、大見出しという設定です。
各見出しの内容によっては中見出し、小見出しと見出しを追加していきます。
ちなみに大見出しの数については、明確なルールは存在しません。
極端な話、いくつでもOKですが、文章の読みやすさなどを考えた時は3~5個(大見出しの数)が妥当です。
そして最後は、まとめの文章。
今までの内容から要点のみ抽出して再度説明、あいさつも忘れずに入れて記事が終了になります。
記事の最初にある画像です。読者の目(アイ)をキャッチする役割を担っています。
記事に何が書かれているのかを知らせ、興味を惹くように作成します。
当サイトにもたくさんあるのでぜひ参考にしてください。
一般的にWEB記事の構成に使われているのは、SDS法とPREP(プレップ)法という文章構成方法です。
読者に対して記事内容を、
- 理解してほしい
- しっかり記憶してほしい
と考えている人はSDS法、簡潔で説得力ある文章を作りたい人はPREP法となります。
WEB記事の場合は、PREP法をよく用いる傾向にあります。
結論から入るインパクトの強い文章構成は、ビジネスシーンをはじめ様々なシチュエーションで活用されています。
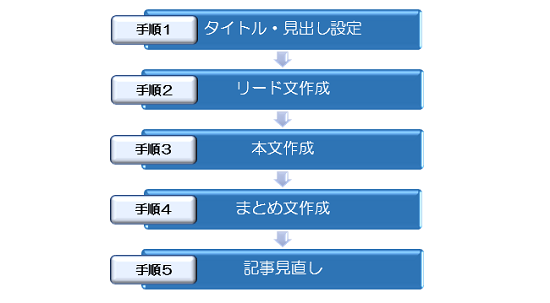
記事構成の作り方!具体的な5つの手順とポイント
ここからは、具体的な記事構成の作り方についてご説明します。
完成までの手順は以下のように5つ、それぞれポイントがあるので順番に説明していきましょう。

手順1.記事のテーマ・キーワードの確認
記事のテーマとキーワード、そして目的が決まったら、もう一度確認します。
ここがはっきりしなければ情報収集を含め、次の手順に進めません。
もし、仮に進んだとしても文章のまとまりが悪かったり、企画全体を再度見直すような事態になってしまいます。
タイトルと見出しの設定をする前に、誰に向けた記事なのか、何をを解決するのか(ゴールはどこか?)の再確認を行いましょう。
手順2.タイトル・見出しの設定
手順1の「テーマ・キーワード・目的」をベースに、タイトルと見出しを作成します。
見出しを作成する際は、30文字以内を目安とし、他社サイト(競合サイト)のタイトルや見出しをチェックしてキーワードを上手に盛り込んでいきます。
- 記事内容が分かる
- 悩みや疑問が解決できるような気がする
- 読んだ方が得する
- 興味が湧いて読みたくなる
と読者が感じるタイトルがベストです。
30文字程度の短い文章内に、メリットや具体的な数字などを盛り込み、インパクトのあるタイトルや見出しにするのがポイントです。
手順3.リード文の作成
リード文(導入文)は、ページに訪れた読者が最初に目にする文章です。この文章次第で読者が、
- ページから離脱して他のサイトを探す
- そのまま読み進めていく
のどちらかに選択するといっても過言ではありません。
リード文は、150~300文字程度の短い文章で終わるようにして、あいさつ、問題提起、読者への共感、解決策の提案などを入れておきましょう。
手順4.本文の作成
見出しに合った本文を作成していきます。
作成する時に、「〇〇も伝えたい」、「△△も伝えたい」になると本文は長くなり支離滅裂なコンテンツになってしまいます。
1見出しに1要素(話題や伝えたいこと)が作成のポイントです。

それでも書かなければいけないことがある時は、見出しの中に中小見出しを作り読みやすい文章にしておきましょう。
また、本文の見た目が悪い時には、画像や表を挿入したり、適宜な改行や装飾も必要になってきます。
手順5.まとめ文の作成
最後に出てくる文章です。まとめ、結論、総括といった位置づけになってきます。
短い文章の中で簡潔にまとめ、本文で伝えてきた要点をもう一度強調する部分です。
読者がまとめ文に到達した時点で、抱えていた問題や疑問の解決の糸口が見えてきたなら、読者にとって良い記事構成だったといえるでしょう。
手順6.記事の見直し
タイトルからまとめまで全て終了したら、今一度作成した記事を見直します。
主に注意すべきポイントは以下の6つです。
- キーワードを適度に散りばめているか?
- 誤字脱字はないか?
- 読みやすい記事になっているか?
- 内容がブレたり飛んだりしていないか?
- 問題提起から始まり結論まで達しているか?
キーワードの確認と一緒に、訪れた読者が「読みたくなる」、「得したと感じる」ような記事かどうかも入念にチェックしましょう。
ちなみに確認する時は、「声を出して読む」がオススメです。
※ 以下のようなサイトを利用すると見直し作業の効率が上がります。
最後まで読みたくなる記事構成のコツ!
最後に、読みたくなる記事構成のコツをご紹介します。
記事構成が理解できるようになれば、作成する文章にも変化が表れてくるはずです。
今までライティングしてきて「何となく壁にぶつかったような気がする」と思っている人も必見ですよ。
1.タイトル・見出しで興味を惹く
タイトルと見出しはとても重要な要素です。
ここだけで「読むか読まないか」の判断をしている訪問者も多いと思います。
タイトルや見出しを見て、「読んでみよう」と興味を持ってもらえるような内容を考え出してください。
ほとんどのWEB記事では、冒頭に目次が表示されています。
タイトルと、この目次の文章(各見出し)を見ただけで記事内容がある程度想像できるようなら、読者も興味を持ってくれるはずです。
記事構成をする際は、他のサイトのタイトルと見出しをチェックしてみてください。
2.読者を常に意識する
記事構成を作成する時は、読者を常に意識する作り方を心がけましょう。
なぜなら、これから作成しようと思っている記事は、訪れた訪問者が読む記事だからです。
たとえ自分が満足できる記事ができたとしても、評価するのは読者です。
読者が満足するコンテンツを揃えなければ意味がありません。
まったく役に立たない退屈な記事だったら、すぐページから離れてしまう可能性も出てきます。
読者が何を求めているのか、そして記事を通して誰に何を伝えたいのかを絶えず意識ながら記事構成を作成していきましょう。
WEB記事の場合、キーワード検索によるサイト流入を想定した作り方をします。
つまり、キーワード検索してきた訪問者には、明確な目的が存在するということです。
3.読者が知りたい内容を明確に伝える
記事構成を作成する時は、読者が知りたい内容を明確に伝えられる構成にしましょう。
その為には、信憑性のある情報を入手し、根拠や具体例を示すことが重要になってきます。
簡潔にまとめられた文章の中で、どうやって説得力を持たせるのかがポイントです。
ちょっと調べてわかる内容なら、読者でも簡単に入手できるかもしれません。
公的なサイトや企業公式サイト、そして時には書籍や雑誌などから、読者が知りたがっている確かな情報だけを抽出してください。
一般サイトなどから情報を得る時は、慎重に調べてから活用してください。
特に、情報を掲載している人や企業が不明の場合は要注意です。他の場所も調べて信憑性を十分に確認した上で活用するようにしましょう。
4.読んでいて疲れない文章を心がける
読者が、「もう読むのに疲れた」とページから離脱しては意味がありません。
読者が読んでいて疲れない記事、もっといえばどんどん読み進めたくなる記事構成にするように心掛けてください。
次の点に気をつけると疲れない記事になります。
例文、体験談、口コミなどを使うと記事の信憑性は上がります。
体験談や口コミを使う時は、情報の発信元に気をつけて確かな情報のみを使用するようにしましょう。
また、当ページでご紹介したPREP法(文章構成方法)のEはExamplepleといって事例や具体例を示した言葉です。
このPREP法を使えば、文章内で自然と事例を紹介できます。
文章のみのコンテンツは、どうしても読み疲れてしまいます。
段落、図、画像、表、文字の装飾、改行などを使って「飽きない」、「テンポがいい」記事構成を考えてください。
図や画像などは、文章で表現しづらい時にも有効な手段です。
読者も分かりやすい説明を求めているので、どんどん活用するようにしましょう。
また、説明したいポイントがたくさんある時は、箇条書きも検討してください。
短文でポイントのみ説明できるので、読者が理解しやすくなります。
読者の状況も考えながら記事構成を練ってください。
記事を閲覧できるのは、パソコンだけではありません。
スマホやタブレットなど、あらゆる端末でのアクセスを想定してしておきましょう。
長い文章と難しい言葉は、できる限り避けるようにしましょう。
あまりに長い文章は読みづらいだけでなく、意味を理解するまでに時間がかかってしまいます。
一文は40文字程度を意識して、簡潔で分かりやすい文章を構成していきましょう。
また、難しい言葉(専門用語)なども同じです。
記事の目的は、理解してもらうこと、読者が理解できないようでは意味がありません。
専門用語を使用する時は別に説明文を添えるなど、親切な構成に心掛けてください。
今回は、WEBライターが知っておくべき記事構成のコツと作り方と題して、まとめてみましたが、いかがだったでしょうか?
WEBライターが行う執筆は、クライアントからもらった記事構成を基にして進めていきます。
いわば「計画書」にあたるもの。
WEBライターとしての仕事の幅を広げていく為にも、この機会に記事構成の作り方をマスターしておきましょう。




コメントを残す