マークアップ言語とは?初心者にも分かりやすく意味や使う場面を解説!
Contents
副業WEBライターの泉貴幸です。近年、働き方がどんどん変化しており、パソコンを使う在宅ワーカーも増えてきました。
WEBライターもその中の一つ!ご存知の通り、初心者でも始められる人気の在宅ワークです。
ただ、パソコンで仕事ができるとはいえ「意味の分からない用語」が多いのも事実です。
特に、意味の分からない用語の代表格「マークアップ言語」については、Q&Aサイトにたくさんの質問が寄せられていました。
- マークアップ言語とはどのようなもの?
- プログラミング言語とマークアップ言語の違いは?
- マークアップ言語をパソコン初心者に分かりやすく説明してほしい
- マークアップ言語の種類は?簡単なものは?
マークアップ言語はパソコンを使う人なら一度は聞いたことがあるのではないでしょうか?
そこで今回は「マークアップ言語とは?」と題して、意味や使い方を徹底的に解説していきたいと思います。
できる限り、分かりやすい説明をしていきますので、ぜひ最後までお付き合いください。
マークアップ言語とは?
さっそく、「マークアップ言語」について説明していきます。やっかいなのが「言語」という言葉です。
この言葉が、何となく難しいイメージを抱く原因を作っています。しかし、何かに置き換えて考えたりすると、意外と簡単だったんだなと思うかもしれません。
マークアップ言語の言葉の意味
一言で説明すると「サイトなどに掲載されている文章を分かりやすくしてくれる存在」です。
サイトを見ると、視覚的に「ここがタイトルか」、「ここからが私の知りたい本文内容だな」というのが自然にわかりますよね。
それは、マークアップ言語を使っている証拠です。
本来なら、文章を作っても色気のない文字列のみになってしまうのですが、マークアップ言語を使うことで視覚的な効果が表れます。
マークアップ言語でコンピューターに認識させる
基本的にコンピューターは、単純な作業しかできません。私たちが「こうしたい!」と思っていることも、コンピューターには理解できないのです。
そこで登場するのがマークアップ言語です。コンピューターが認識していれるマークアップ言語で、 文章構成のルールやフォントの大きさといった細かいところをタグなどで定義していきます。

・ここに見出しを設置してほしい!
・見出しは見やすく何個かに分けるよ
・本文内の強調も忘れずに!

やるべきことが解りました。
了解!まかせてください。
やるべきことが分かれば、パソコンはすぐに仕事を始めます。逆にやるべきことが分からなければ、パソコンは行動を起こしません。
このように、サイトの構造や見栄えを特定の記述方式(マークアップ言語)で作り上げることをマークアップと言います。
つまり、マークアップ言語とは、コンピューターが理解できる「文章を構造化する言語」のこと、よく聞くHTML(Typer Text Markup Language)は代表的なマークアップ言語の一つです。
マークアップ言語【markup language】
マークアップ言語とは、コンピュータによって処理される人工言語の種類の一つで、データ中に特定の記法を用いて何らかの情報を埋め込むためのもの。
IT用語辞典 e-Words
テキスト(文字)データ中に特定の記号でかこまれたタグ(tag)と呼ばれる表記を用いて構造や見栄えなどを記述するものが良く知られるが、バイナリデータ中に埋め込むものなど、様々な種類がある
マークアップ言語とプログラミング言語の違い
「マークアップ言語=プログラミング言語」と勘違いしている人が結構いますが、プログラミング言語は全くの別物です。
プログラミング言語とは?
プログラミング言語とは、何らかの計算処理を行うプログラムを作成する際に必要な言語です。
そもそもプログラミングとは、人間の世界でいう指示書作成にあたる作業です。コンピューターに対して、
- この作業をしてほしい
- 作業はこの順番で進めてもらいたい
といった要望を記述していきます。しかし、前項で申し上げた通り、コンピューターに人間の言語は理解できません。そこで使われるのが、 C言語、java、php といった認識できるプログラミング言語です。
| プログラム | コンピューターを実行させる指示書や命令書 |
| プログラミング | プログラムを書く(作成)すること |
| プログラミング言語 | プログラミングに使われる言語 |
このように、コンピューターが理解できる言語という点ではマークアップ言語とプログラム言語は同じです。
しかし、マークアップ言語は文章構成の定義、プログラミング言語はコンピューターへの指示書作成と全く用途が違います。
マークアップ言語とプログラミング言語とでは役割が異なります。しかし、サイトの構築や運営をする場合はどちらも必要になってくることがあります。
マークアップとマークダウンの違い
どちらを使用しても、画面に映し出された状態は同じになるのですが、マークダウンの場合は、タグではなく特殊記号を使用する記法です。
例えば、「マークアップ言語とは?」という見出しを作る時は次のように記述します。
| マークアップ言語 | マークダウン言語 |
|---|---|
| <h3>マークアップ言語とは?</h3> | #マークアップ言語とは? |
このように、マークアップ言語は前後にタグを記述、マークダウン記法は特殊記号のみです。
他の記述においても、マークダウンは入力が少ないので「作業効率が良い」、「簡単で覚えやすい」というメリットはありますが、現在の主流はマークアップ言語です。
| 作成できるもの | 書き方 |
|---|---|
| 見出し | #ここにテキストを入力 |
| 強調・太字 | ** ここにテキストを入力 ** |
| 引用 | > ここにテキストを入力 |
| 斜体 | ** ここにテキストを入力 |
| 箇条書き・リスト | * ここにテキストを入力 |
マークアップとコーティングの違い
コーティングとは、マークアップ言語でソースコード全体を記述する作業です。
文章の見栄えや構造をマークアップしたところで、インターネット上に映し出すことはできません。
そこで必要になってくるのがコーティングです。
コーティングでは、マークアップ言語で作られたテキストに必要なタグを追加していきます。
簡単に言えば、インターネットで公開する為の最後の仕上げです。
マークアップとコーティングが混同される理由は作業範囲にあります。
もし、一人で文章作成から公開に至るまで行うなら一つの作業になりますし、文章作成と公開作業が別なら、マークアップとコーティングに分かれます。
最後にもう一度、ここまでご紹介してきたマークアップ言語、プログラミング言語などをできるだけ簡単にご説明します。
| マークアップ言語 | 文章の構造を明確にするために用いる言語。HTMLやXMLなど。 |
| プログラミング言語 | 計算やデータ処理に使われる言語。C言語、java、phpなど。 |
| マークアップ | マークアップ言語による文章の構造を明確にする作業。 |
| マークダウン | 行うことはマークアップと同じだが手法が異なる。 |
| コーティング | 様々な言語を用いてソースコード全体を記述する作業を意味する。 |
マークアップ言語の種類と特徴
現在、主流となっている3つのマークアップ言語の種類と特徴について解説していきます。
ちなみに、どの言語にも「ML」が入っています。Mはマークアップ、Lはlanguage(言語)という意味ですから、markup languageはマークアップ言語と訳せます。
HTML(hyper text markup language)
「ハイパーテキスト マークアップ ランゲージ」、通称HTMLは、広く知られている一般的なマークアップ言語です。
パソコンに関わる仕事をする人なら、ほとんどの人が知っているといっても過言ではありません。
WEBページで使われている言語
企業公式サイト、ブログ、ネットショップといったあらゆるWEBページは、このHTMLで作られています。
例えば、当ページは簡単なビジュアル編集を用いて作成していますが、HTMLでも作成可能です。
HTMLではタグを使用します。タグを使うことで、平凡な文字列が様々な意味を持ち、パソコンなどで表示された時の見た目(デザイン)に反映されていきます。
ハイパーリンクを埋め込める
HTMLで使われるハイパーテキストは、リンクを埋め込むことも可能です。
リンクとは、いわゆるハイパーリンクのことで、使用すれば他のページに移動させることができます。
例えば、以下のような青の文字と下線の組み合わせがハイパーリンクの代表的な形です。
詳しくはこちら
※こちらはリンクを貼りつけていません。
また、画像などのデータも埋め込みもできるのでWEBページ作成には最適なマークアップ言語です。
自分でホームページが作れる
タグの種類や使い方さえ覚えてしまえばホームページも作れます。難しいと思われがちですが、インターネット上に表示させるくらいのテストページだと、調べながらでもすぐ作成可能です。

XML(Extensible Markup Language)
XMLは、世界中で使用されているマークアップ言語の一つです。HTMLと同じタグ付けできるのですが、用途や特徴は異なります。
世界標準のマークアップ言語
世界標準なので色々なコンピュータで使用することができます。
XML形式で保存しておけば、あらゆるコンピューターで使用可能ですから、いつどこでも情報の共有や公開が容易です。
使用するパソコンが異なっても「このデータ(XML)は使用できない」という事態には陥りません。
データ記述に適した言語
HTMLがWEBページの文章構成なら、XMLはデータ記述に長けています。文章中に含まれているデータを、分かりやすくする、管理することが得意です。
複数のアプリによるデータ送受信にも適した構造になっており、格納されたデータは中間データ(元データ)としても活用できます。
自由度が高い
HTMLタグと違って、XMLはタグの要素を自由に決めらるという特徴を持ってます。
| タグ: <ここが要素です>〇〇〇〇</ここも要素です> |
上記の「ここが要素です」という部分に、データの内容にあった名称(要素名)が付けられるので、データが膨大な量になっても分かりやすい状態は常に維持できます。
SGML(Standard Generalized Markup Language)
マークアップ言語の基礎と言われている記法です。
そもそも文書のやり取りをスムーズにする為に作られたものですが、近年は、HTMLやXMLが主流になってきています。
ですが、元をたどればSGMLがHTMLとXMLのベースになっています。
マニュアルの電子化に利用
特定のソフトやデータ形式に捕らわれないという特徴から、マニュアルの電子化で利用されています。
膨大なデータの作成や管理ができることから、主に公的機関や研究機関、そして医療機関といったところで使われてきた言語です。
構造が複雑
タグを使用するマークアップ言語ですが、構造が複雑と言うこともありWEBページには不向きな一面を持っています。
文章については、タグなどを使いテキストにて作成していきます。しかし、表示はスタイルシート言語という言語を用いて別に作業しなければいけなせん。
現在はあまり使われていない記述方式です。
マークアップ言語の役割と必要性
インターネットに公開される前段階という一見地味な作業も、じつは大きな役割を担っています。
コンピューターにおける役割と必要性
テキストをひたすら書いただけの文章は、インターネットに表示されたとしても、単純な文字列になってしまいます。
訪問者に、
- サイト全体の構成が分かりやすい
- 文章が読みやすい
- コンテンツを探しやすい
と感じてもらう為には、適切な見出しや段落の設置、そして簡単な装飾(箇条書きや斜体など)は必要不可欠です。
こういったWEBページの見易さなどを作る役割は、マークアップ言語が引き受けています。
SEO対策のおける役割と必要性
WEBライターが請け負うほとんどの仕事は、何らかの形で収益を得るWEBサイト運営者などから発注される案件です。
こういったサイトは、絶えずSEO対策を行い、検索順位アップを目指しています。
どうすれば上位に食い込めるのかといった明確な答えは分かりませんが、
- 見出しタグで階層を明確している
- 全体的に見やすいコンテンツに整理されている
- 見出しにキーワードが盛り込まれている
と検索アルゴリズムが評価すれば、上位表示の可能性も高くなると言われています。
Googleによるサイトの高評価を受ける為には、訪問者だけでなく検索アルゴリズムが好むサイト作りも大切です。
マークアップ言語の活用は、SEO対策にも重要な役割を果たしています。
マークアップ言語の使い方
マークアップ言語は、適当に使っても意味がありません。適切なタグを適切な箇所に設置して初めて効果を得られるものです。
マークアップ言語を使う場面
マークアップ言語は意外と身近なところで使用しています。例えば、WEBライティングの場合、様々な形式で文章を書いていきますが、「テキスト」による納品の時は見出しなどにマークアップ言語が入るケースも少なくありません。
そもそも、マークアップ言語は、文章の構造を明確化する役割があります。
インターネット上のサイトを見て、ひたすら無造作に文字が並べられているサイトはあまり見たことないはずです。
つまり、ほとんどのサイトがマークアップ言語を使っていることになります。
個人のブログやサイト、企業公式ページなど、見やすい分かりやすいWEBページの多くはマークアップ言語によって作成されたものです。
- テキストによるライティング
- 編集や投稿もセットになった案件
- 個人でブログやサイトを作る場合
で使う場面が出てきます。今後、WEBライター業をしていれば、少なからず関わってくるでしょう。
マークアップ言語の使い方
最後に、マークアップ言語の使い方についてご紹介していきます。ご紹介するのは使用頻度の高いHTMLです。
HTMLのタグは、予め形が決まっているので、タグさえ覚えてしまえば比較的簡単に使用できます。
HTMLタグの使い方
HTMLのタグの基本的な形は、以下のように意外と単純です。
開始タグ( <〇〇> )と終了タグ( </〇〇> )で囲うパターンと開始タグのみのパターン、この二種類を覚えておけば簡単な文章は作成できてしまいます。
- <〇〇>文章などを入力</〇〇>
- <〇〇>文章などを入力
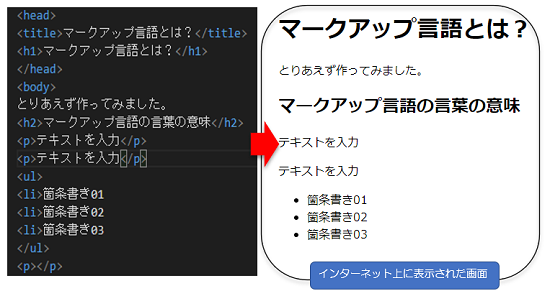
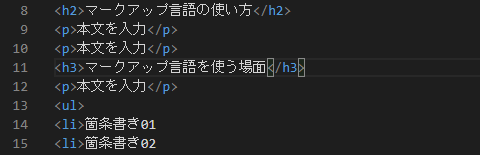
以下は、実際にマークアップ言語を使用した画像です。最初に出てくる「h2」は当ページ内にある大見出し、「h3」は中見出しです。

タグが入っていても、この時点では見づらい文字列です。
しかし、コーティングを行ってインターネット上に公開すると、見出しや箇条書きがあるページに変化しています。
使い方が分かったら、次はタグの種類を覚えておきましょう。
HTMLタグの種類
たくさんあるタグの中から、ブログやホームページでよく使われているものを一覧にまとめてみました。
WEBライターでお仕事するのであれば、文書の階層をはっきりさせる見出しタグは覚えておきたいところです。
| タグの種類 | 使い方 |
|---|---|
| 見出しタグ | <h1>見出し</h1>~<h6>見出し</h6> |
| アンカータグ | <a href=”リンク先URL”>詳しくはこちらから</a> ※ページ内に表示されるのは「詳しくはこちらから」です。 |
| リスト(箇条書き) | <ul> <li>箇条書き <li>箇条書き </ul> |
| 画像表示タグ | <img>ファイル名 |
| 斜体タグ | <i>文字を入力</i> |
| 改行タグ | <br> |
| 区切り線 | <hr> |
| 段落タグ | <p>こちらに</p>文章を入力 |
マークアップ作業は、フリーソフトのテキストエディターやパソコン内にあるメモ帳でも試すことができます。
覚えるのが難しいと思っている方は、軽い気持ちで実際に打ち込むと自然に身についてくるかもしれませんよ。
今回は、「マークアップ言語とは?」と題して、詳しくまとめてみましたが、いかがだったでしょうか?
WEBライターの場合は、まずHTMLから覚えておくといいかもしれません。
今すぐ役に立たなくても、いずれ「知ってて良かった!」と思う日は必ず訪れます。
WEBライターの仕事は、知識、経験、スキルなどによって大きく左右されます。まずは、お手元のパソコンに実装されているメモ帳などを使って試しに作成してみてはいかがでしょうか?



コメントを残す