CSSとは何?初心者にも分かりやすく意味や使う場面を解説!
Contents
専業WEBライターのtomomiです。WEBライターという仕事に携わるようになってから、今までは聞いたこともなかった言葉をたくさん見聞きするようになりました。
WEBライター初心者の方も「この言葉ってどうゆう意味? 」と思うことが多いのではないでしょうか。特に、コンピューターを動かすために必要な言語(プログラミング言語など)については、わかりにくい用語がたくさんありますよね。
WEBページを作成する上で、使われる言語には多くの種類がありますが、今回この記事では「CSS」という言語に的を絞って、詳しく解説していきたいと思います。
- CSSって何?どんな意味があるの?
- CSSはどんな時に使われるもの?
- CSSでどんなことができる? HTMLとの違いは?
- CSSにはどんな種類がある?
今回ご紹介する「CSS」や「HTML」といった専門用語は、WEBライターも知っておきたい基礎知識です。
初心者の方でも理解できる内容になっていますので、ぜひ最後まで読んでみて下さい。
1.CSSとは?
CSSとは、WEBページを作成するために使う、基本的なプログラミング言語のひとつです。
普段よく目にするネット上のWEBページは、CSSやHTMLといった言語によって作られています。
コンピューターが処理を実行する順番(プログラム)を作成し、指示通りに動作させることをプログラミングと言い、そのコンピューターが理解できる言葉をプログラミング言語と言う。
コンピューターを利用した文書の作成や閲覧システムを利用して、文字や画像などを表示させるために、印をつけてコンピューターに理解させるための言語(マークアップ言語)。WEBページの文章構造を指定するための言語です。
CSSの言葉の意味
CSSという言葉は、スタイルシートとも呼ばれ、『 Cascading Style Sheets(カスケーディング・スタイルシート)』を略した言葉です。
それぞれの単語の意味を見てみると、カスケード( cascade )とは、「 連なった小さな滝 」という意味があることから「連続したもの、数珠つなぎになったもの 」を意味する言葉として使われています。
スタイルシート( style sheet)とは、「 構造化文書などにおける表示形式を制御するしくみ 」を意味する言葉です。
つまりCSSとは、WEBページに効果を連続的に伝える(カスケードする)ことができる表示形式(スタイルシート)という意味を持っています。
WEBページの見た目(ページのスタイルや文章の装飾など)を指定するために使われる言語です。
CSSの役割
HTMLで書かれたページ(HTML文書)には、CSSが利用されるのが一般的です。
CSSには、HMTL文書にデザインを加え、WEBページを見やすく整えるという役割があります。
HTML文書だけでは、WEBページの見た目は単調でバランスが悪く、見にくいものになってしまいます。
しかし、 CSS言語を使用することで、文字の大きさや背景色、文字の色などが装飾され、WEBページをより見やすくきれいに表示させることができるのです。
CSSとHTMLの違い
前述したように、CSSは、WEBページに表示される「デザインを指定するための言語 」です。
一方、HTMLは、WEBページの「文書構造を指定するための言語」です。コンピューターに文字や画像などの情報を理解させ、WEBページに表示させるのがHTMLの役割です。
CSSとHTMLの違いは、WEBページの「装飾(スタイル)」を指定するのか「構造」を指定するのかの違いです。
CSSとHTMLでそれぞれ役割を分担することにより、見栄えの良いWEBページが作成されています。
※下記のページでは「 プログラミング・HTML 」について詳しく解説しています。こちらも合わせてご覧下さい!
2.CSSの仕組み
CSSには、「セレクタ・プロパティ・値」の3つの基本要素があります。
この3つの基本要素をルールに従って記述することで 、HMTL文書に装飾を指定することができる仕組みになっています。
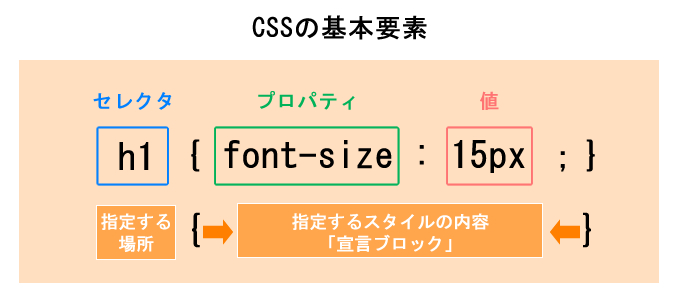
CSSの基本要素
HTML文書の「 どの部分に、何を、どのようにするのか 」を指定するために、CSSの基本要素を用いて記述していきます。
CSSの3つの基本要素(装飾を指定する基本の文法)について、それぞれどのような役割があるのか詳しく見ていきましょう。

セレクタ
セレクタは、CSSを適用させたいHTMLタグなどの要素を指定するもの。 HTML文書の「どの部分に(どのHTMLタグに)」装飾を加えるのかを指定します。
セレクタの後には必ず 「{ }(波括弧)」がつきます。この「{ }」に囲まれた部分を「宣言ブロック」と言い、指定するスタイルの内容を示しています。
つまり、セレクタで指定された部分に「宣言ブロック(指定するスタイル)」の内容が適用されるということです。
プロパティ(属性)
プロパティは、セレクタで指定した部分に「何を」するのかを指定するもの。文字の色や大きさ、背景の色など、どのような装飾を施すのかを指定します。
セレクタの後の「{ }」の中にプロパティを記述し、続いて「:(コロン)」「値」の順で記述します。
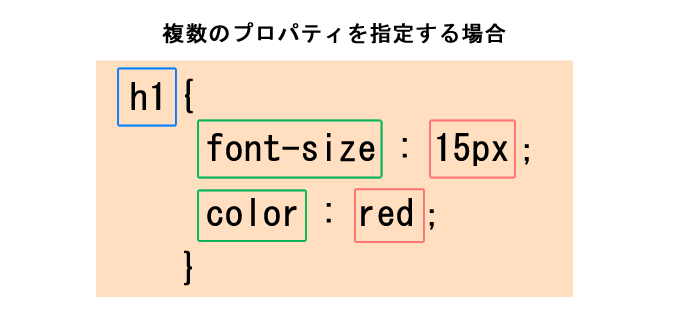
複数のプロパティを指定する場合は、「; (セミコロン )」で区切ります。

上の図では、「h1タグ」の文章は「 文字の大きさが15ピクセル」で「文字の色は赤色」で表示するということを指定しています。このようにCSSでは、複数のプロパティを指定することも可能です。
値
値は、プロパティで指定したもの( 文字の色や大きさ、背景の色など )を、どのように変えるのか、どれくらい変えるのかを指定するものです。
例えば、文字色を指定するなら何色に変えるのか、文字の大きさを指定するならサイズはどれくらいかを指定するのが値です。
プロパティと値の間は「:(コロン)」でつなぎ、必ずセットで記述します。
CSSの代表的なプロパティ
CSSのプロパティは数多くありますが、ここでは、利用することの多い代表的なプロパティをご紹介します。
| プロパティの種類 | 指定する内容 |
| color | 文字の色 「red・blue」など色で指定することもできますが「 #FF0000」などのように16進数での色指定をすることもできます。 |
| font-size | 文字の大きさ 「px・em・%」などの値で、文字のフォントサイズを指定します。 |
| font-weight | 文字の太さ 最もよく使われる値は「 bold 」、他にも「100~900」といった値で太さを指定する場合もあります。 |
| font-family | 文字の字体 「MSゴシック・M 明朝」など文字のフォントの種類を指定します。 |
| background-color | 背景の色 値は文字色を指定する場合と同じように「red・blue」や 16進数の「 #FF0000」などで背景の色を指定します。 |
| border | 枠線 枠線の値は{ border: 枠線の色 枠線の種類 枠線の太さ }で指定します。 |
| width | 横幅 table(表)などの幅を指定します。「px・%」といった単位を使います。 |
| height | 高さ 縦の幅、高さを指定する。横幅を指定する時と同様に「px・%」などの単位を使います。 |
| margin | 外部余白 値は「px」を使うのが一般的です。値は複数設定することが可能。 { margin:値1 値2; }の場合では、 { margin:上下 左右; }の余白を指定することができます。 |
| padding | 内部余白 外部余白と同様に、値は複数設定することが可能。 外部余白、内部余白ともに、 { margin-top:値; }上の余白 { margin-bottom:値; }下の余白 のように上下左右を指定することもできます。 |
| text-align | 水平方向の位置 水平方向の揃え方を指定。 テキストや画像などの「中央揃え・左揃え・右揃え」などを指定することができます。 |
3.CSSの必要性
現在では、WEBページの表示スタイルを制御するのに、CSSを利用するというのが主流になっています。
では、CSSを利用することによって、どのような効果があるのでしょうか?SEOへの影響やメリットについてご紹介します。
CSSとSEOの関係性
基本的には、CSSを記述することによって、SEO(検索エンジン最適化)に深く影響するといったことはありません。
ただ、CSSの記述量が多すぎることにより、WEBページの読み込み速度や表示速度が遅くなることがあります。
ページの読み込み速度や表示速度は直帰率などにも影響するため、SEOにおいても評価の要素となり得ます。したがって、なるべく不要なCSSは記述せず、ファイルのサイズを抑えるといった対策はしておく方が良いでしょう。
Googleでは、CSSの記述方法に関してガイダンス(CSSスタイルルール)を公開しています。Googleが推奨するCSSの記述方法の一部を見てみましょう。
| プロパティ | 非推奨 | 推奨 |
| 色の指定 「 color 」 | 「 color:#ebbcc;」 | 「 color:#ebc;」 16進数表記で英数字が2つ続いている場合上記のように3文字で記述することが可能。 可能な限り3文字の16進表記を使用する。 |
| 余白の指定 「 margin ・ padding 」 | 「 margin : 0px;」「 padding : 0px;」 | 「 margin: 0; 」「 padding: 0;」 値が(0)の場合は単位指定を省略する。 |
| 文字の大きさ 「 font-size 」 | 「font-size:0.8em; 」 | 「font-size:.8em; 」 値が少数点の場合は(0)を省略する。 |
不要なものは、なるべく省略して記述するようにしましょうということですね。
CSSの記述量が多すぎることのないよう、できる限りGoogleが推奨している記述方法に沿って記述する方が良いでしょう。
CSSのメリット
WEBページの表示スタイル(文字の色や太さなど)は、HTMLで個別に指定することも可能です。
しかし、HTMLは文書構造、CSSは表示スタイルと、別のファイルでそれぞれの役割を分担することにより、以下のようなメリットがあります。
- HTML文書の構造がシンプルになる
- 作業の効率化
- スタイルの指定が豊富
HTML文書の構造がシンプルになる
HTMLでも、表示スタイルを変化させることは可能ですが、個別に指定するためコードを長く記述することになり、文書の構造がどうしても複雑になってしまいます。
しかし、別のファイルとしてCSSを利用することによって、HTMLファイルは文書構造の記述のみという形になり、 HTML文書の構造がシンプルで分かりやすくなります。
CSSは「指定したいタグに直接記述・ファイル内にタグを作って指定・外部ファイルを作成」の3つの方法で記述することができます。
その中で、最もよく使われているのが外部ファイルを作成し、それをHTMLファイルに読み込ませるという方法。
CSSファイルを別で作成することで、HTMLファイルの文書構造がよりシンプルになります。
簡潔に記述されたファイルは、検索エンジンにも理解されやすく、またページの読み込み速度や表示速度の向上にもつながります。
「CSSとSEOの関係性」のところでもお伝えしたように、ページの読み込み速度や表示速度は検索エンジンでの評価のひとつになり得るため、SEO対策においても有利に働く可能性が高いと言えます。
作業の効率化
CSSを利用する最大のメリットが、変更や修正などの編集作業の効率化です。
CSSファイルを作成しておけば、そのファイル内でさまざまなスタイルを一括で指定することが可能です。また、変更や修正があった場合でも、CSSファイル内で書き換えるだけで、複数のページに適用させることができます。
HTML文書で、関連するタグを1箇所ずつ書き直すといった手間が省かれるため、効率よく作業を進めることができます。
また、全てのページのデザインを統一することができるのも、メリットのひとつと言えるでしょう。
デザインの指定が豊富
HTMLでも文字サイズや色を変更したり、太字や斜体にするといった文字のデザインを変えることはできますが、CSSで指定できるような細かいデザインを施すことはできません。
HTMLでは表現できないようなデザインも、CSSでは指定することが可能です。
CSSでは、見出しのデザインだけとっても、シンプルなものからおしゃれなものまで何十種類ものデザインを指定することができます。
デザインが豊富なCSSを利用することによって、オリジナリティのある見栄えの良いWEBページを作成することができるだけでなく、読者にとっても見やすく伝わりやすいWEBページにすることができます。
今回は、プログラミング言語のひとつである「CSS」について、詳しく解説してきました。
「HTML」や「CSS」といった言語は、WEBページを作成する上で欠かせない言語なので、WEBライターも知っておきたい知識のひとつでもあります。
知識の積み重ねが、WEBライターとしての仕事の幅を広げることにもつながります。
難しく感じる専門用語もたくさんありますが、焦らず少しずつ覚えて行ってくださいね。



コメントを残す